Time to Abstract
Okay, now that the goal is set, we can properly start. This phase is arguably the most important one: don't panic! The infinitely many roads are all facing us and taking the first step can be daunting. Simply staring at them won't get us anywhere though, so let's just pick one without the fear of retracing our steps.
Let's start by tackling our biggest requirement: flexibility.
A lot of different scenarios, one system to draw them all. If you think about it, this is no novelty for any mathematician. Arguably, math is built for this.
Let's take numbers for instance. They were first introduced to keep track of quantity. But the number of fingers on our hands, the liters of fuel needed for a trip to Mars, or the ratio between the circumference and the radius of a circle, are all widely different use cases. Extracting common rules and concepts from different instances is called an abstraction. As numbers are an essential abstraction for counting, similarly, we need a shared descriptor of plants for our drawings.
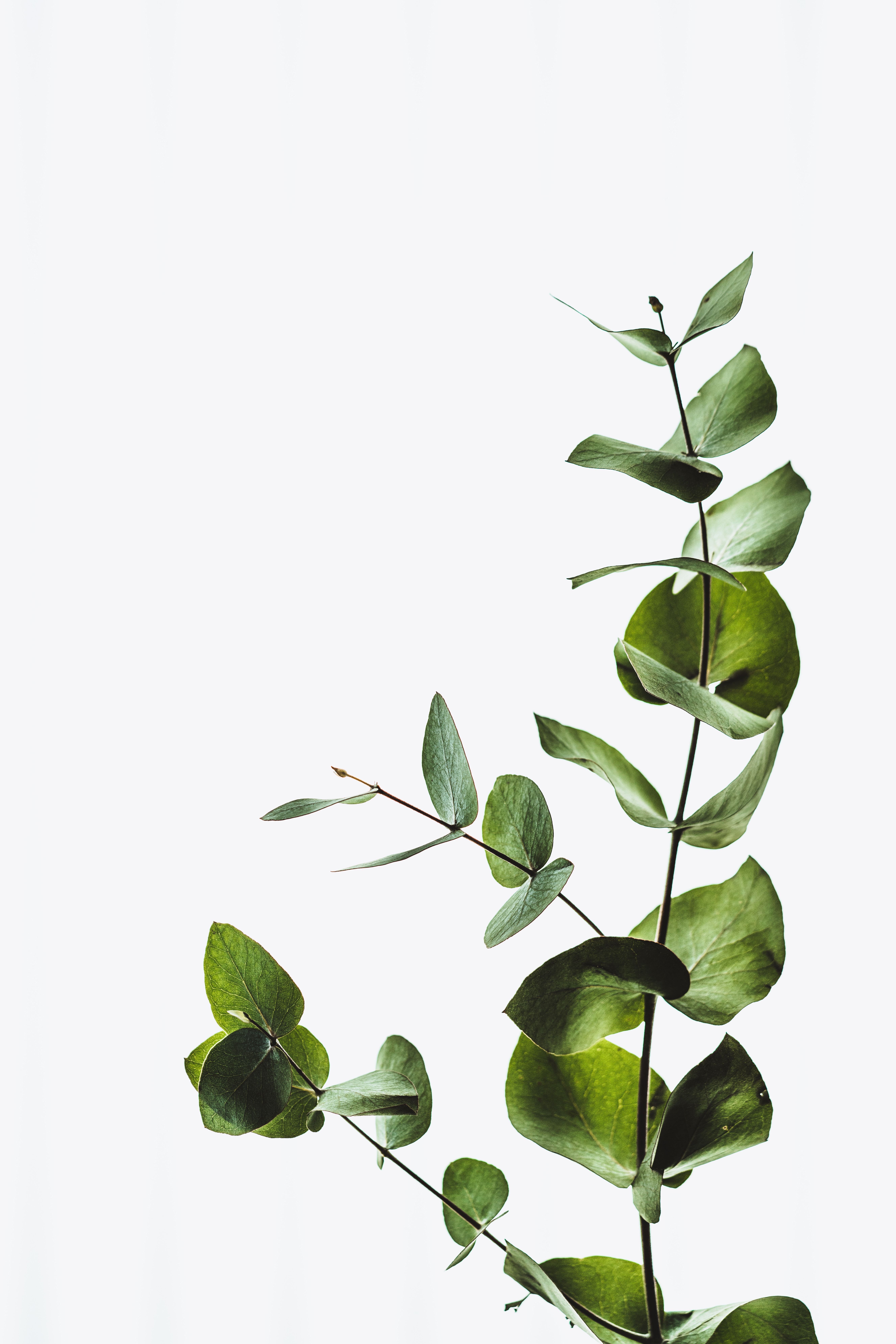
The process of abstraction usually starts by distinguishing what are case-specific details and what intrinsically defines the objects at hand. In practice, we can take some pictures of real plants we'd like to draw and literally blur the details by... blurring the pictures. Then we can think about different elements individually and see their role in defining the blurred picture.
This is not that different from what a painter or an illustrator would do.
The first things to go away are leaves, flowers, fruits, berries, and all that stuff. What's left is the branching structure, thus it's the most impacting element of the picture. We're also not interested in any kind of color or thickness for now, so we can get rid of those elements too by representing everything with straight lines. Nice! Let's focus on that then.
Now that the image has been abstracted to its fundamental components we need to make it procedural and re-creatable by an algorithm.